Overview
Find an e-comerce website that currently has inadequate UX/UI and redesign and rethink the category page, cart page, and product product page.
The Problem
CVS pharmacy carries products from beauty products and food to medical equipment and medicine. Due to this the website has improper content hierarchy and lacks proper category identification.
The Solution
Revamping the CVS pharmacy website by introducing a more intuitive way to navigate categories as well as adding a more friendly and welcoming space for customers to shop.
PROJECT
Website UI
TEAM
Keishlyan Carrero Detres
DURATION
4 months
TOOLS
Figma
SOLUTIONS
CVS website Mobile
1
Home
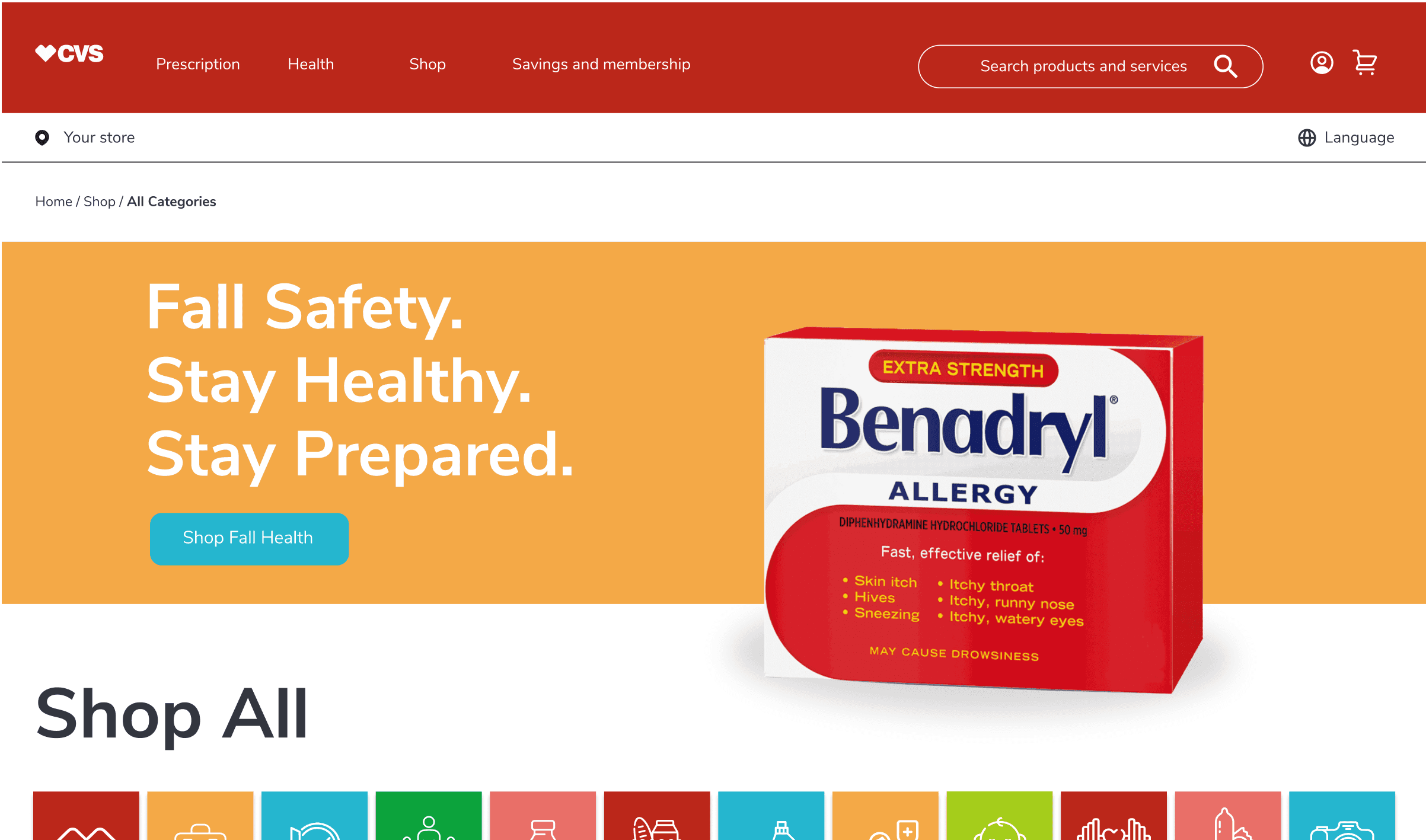
Page 1
The redesigned CVS homepage better aligns with their brand and offers a more user-friendly experience.
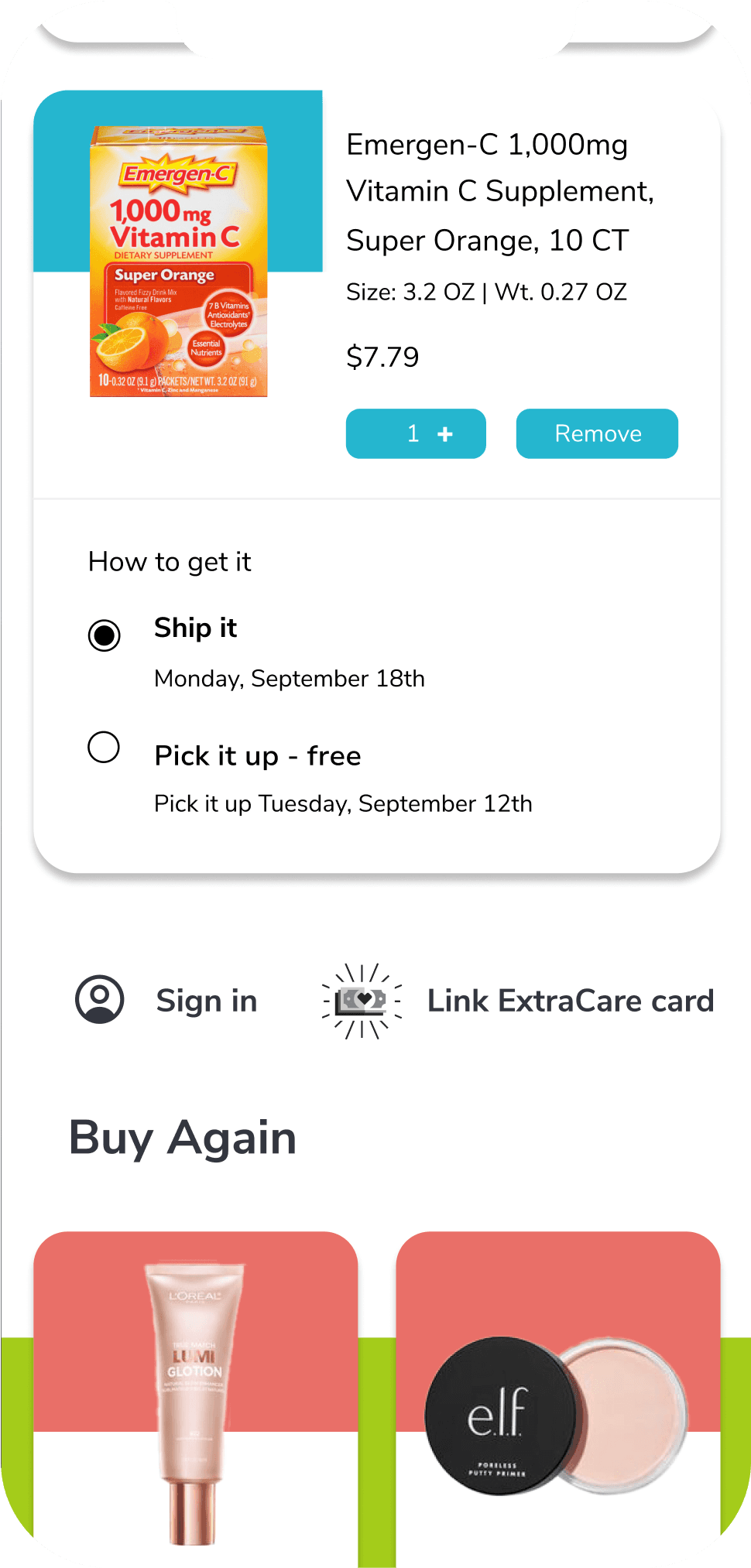
cart
Page 3
It now features a "Buy Again" option, recommended products, and a more user-friendly interface.
In cart items
The information is more condensed and presented effectively
It clearly indicates whether the item is shipped or available for pickup, and specifies the selected option
how to get
product detail
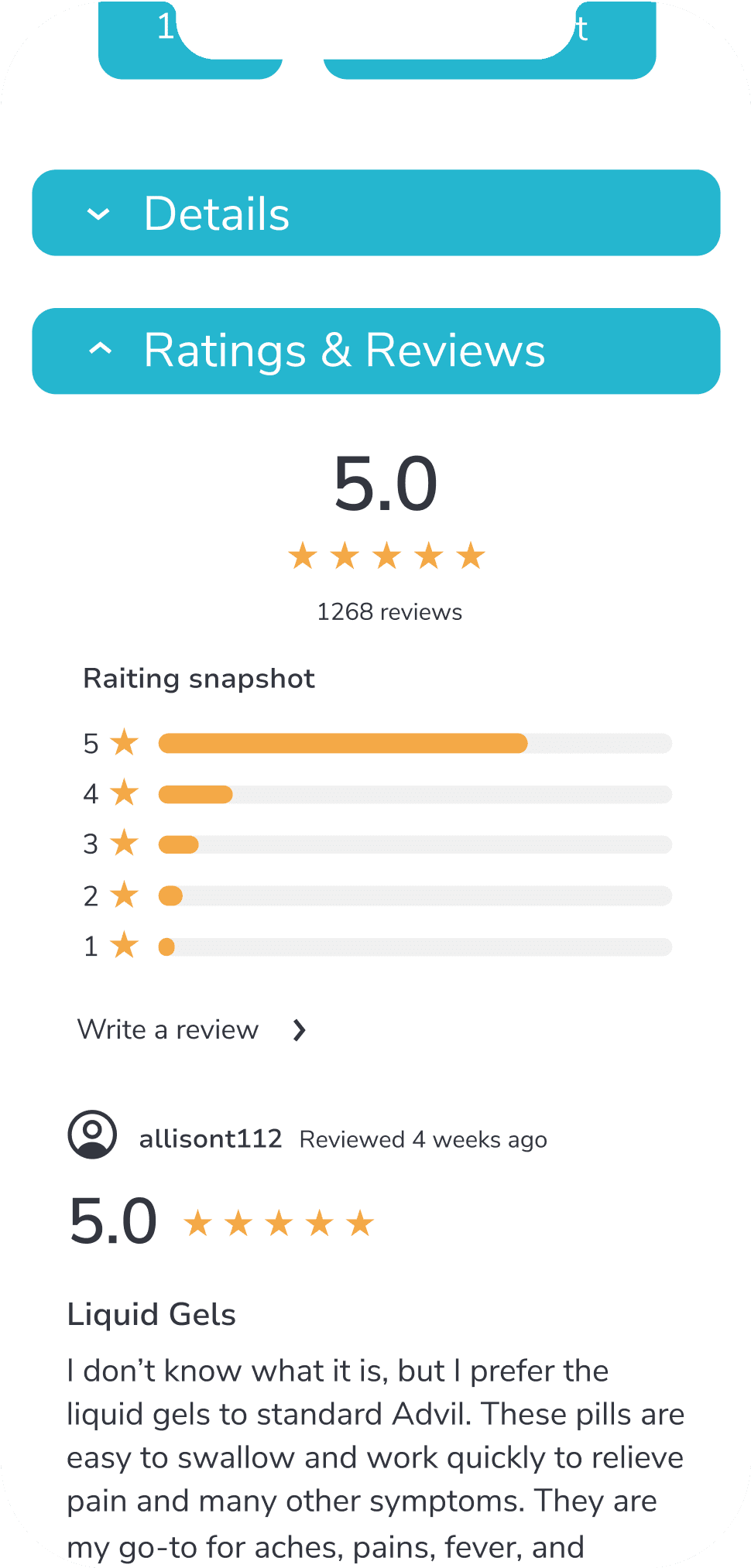
Page 2
Added reviews significantly improve the experience, making it much easier to navigate. Additionally, clarifying buttons and distinguishing them from other elements enhances usability and ensures a more seamless interaction.
Details
Collapsed the details to reduce clutter and improve the overall organization
Reviews are essential for both products and companies, providing valuable feedback and building trust with customers
reviews




CVS
Website UI






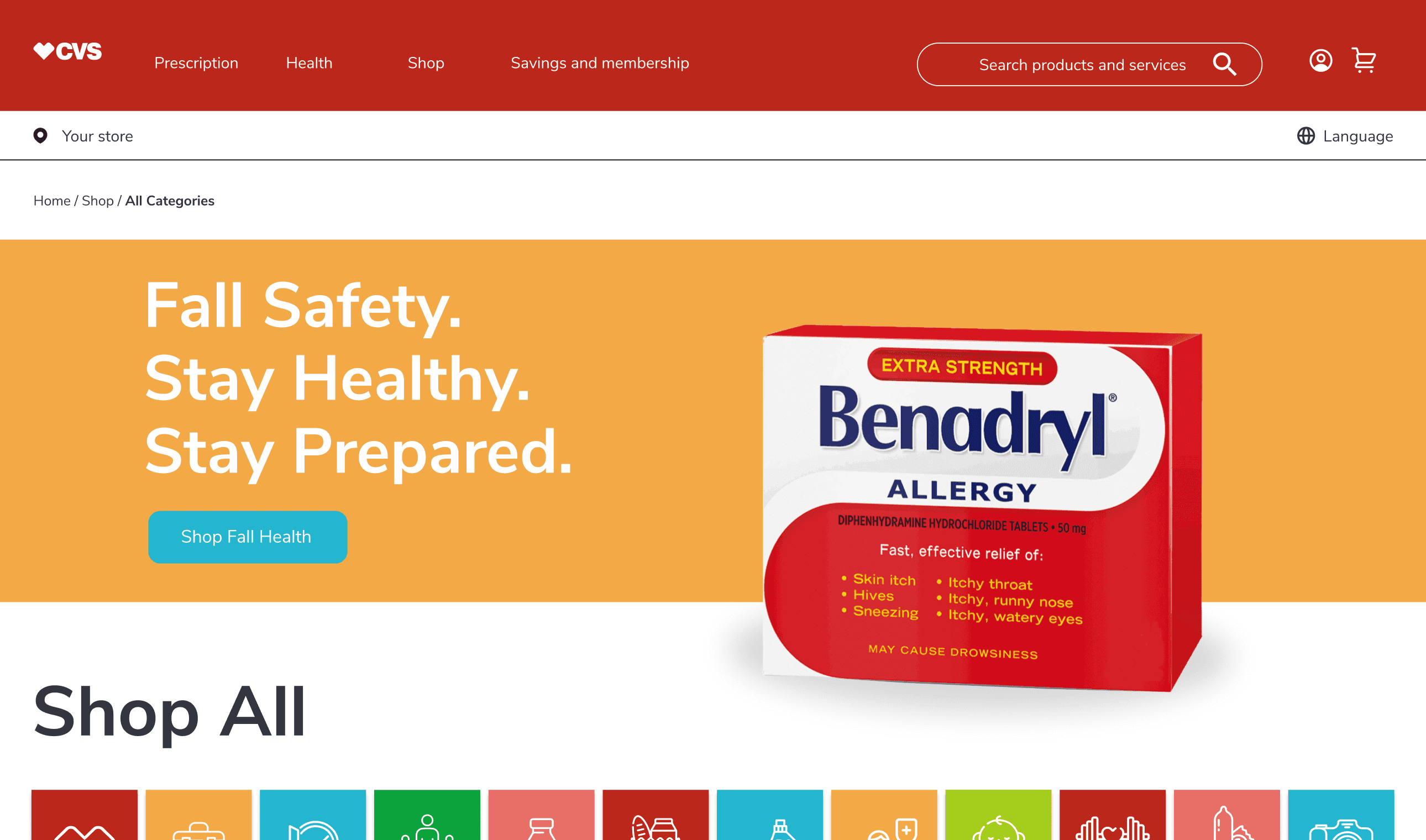
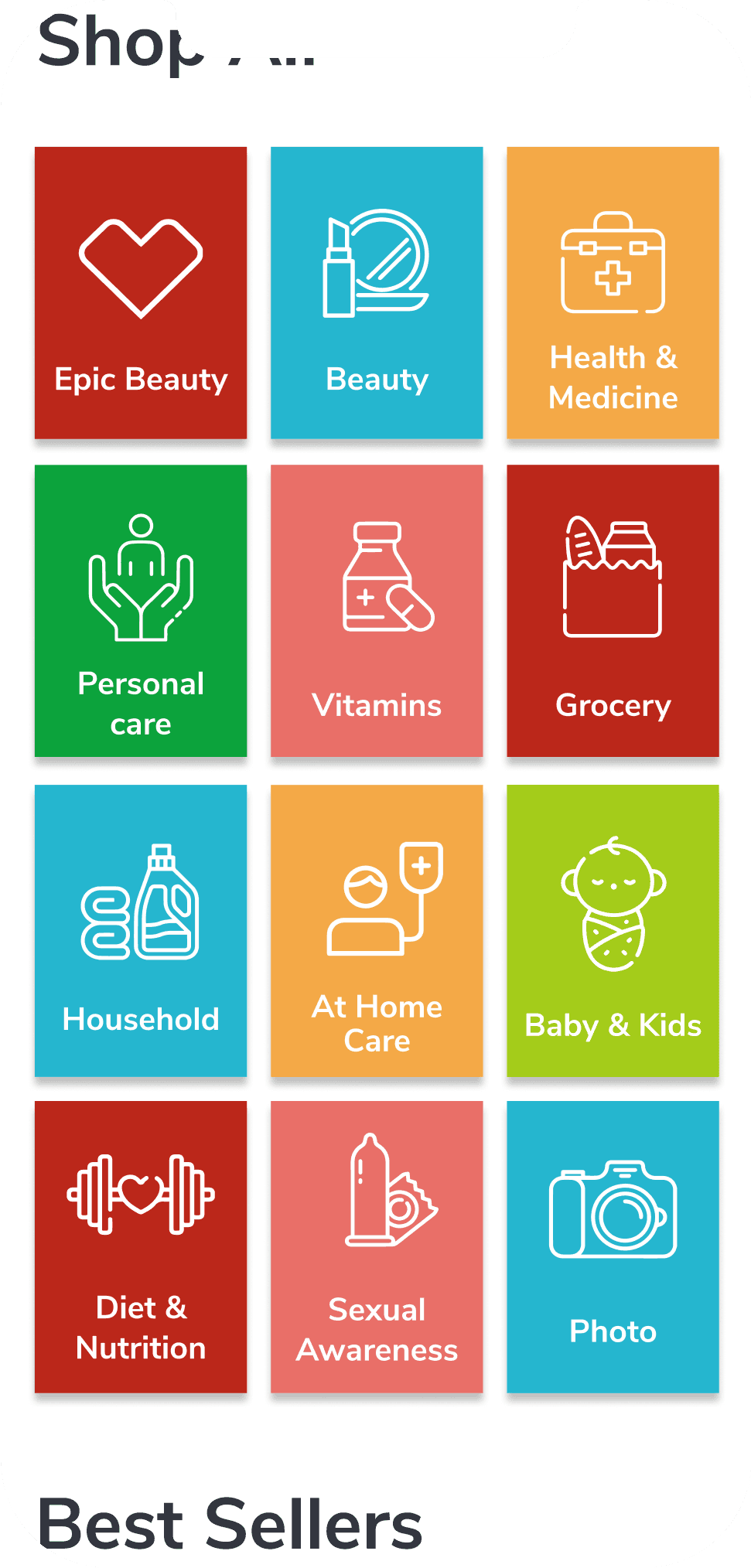
categories
Refined categories with icons for easier access and added friendliness
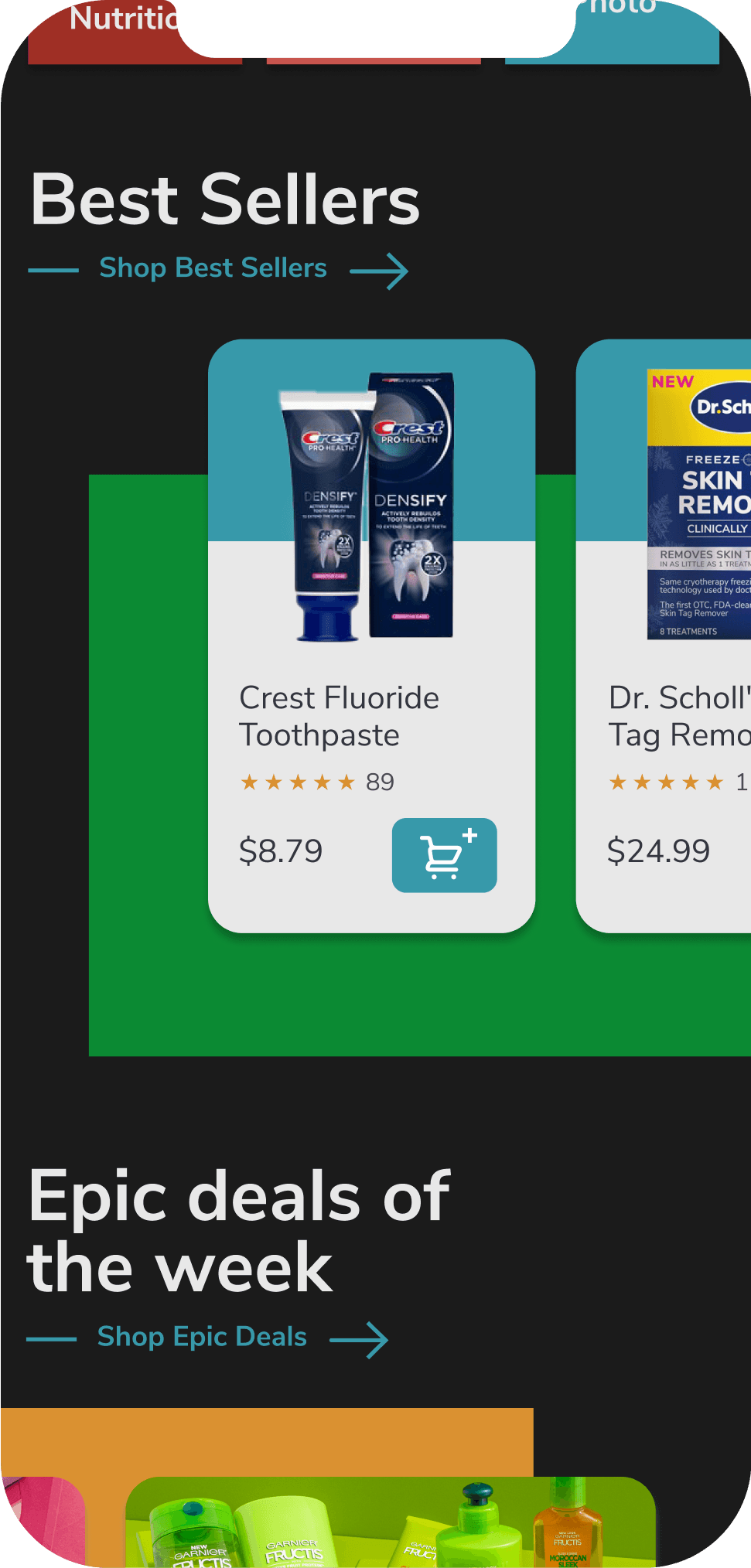
Refined the content hierarchy so that best sellers are up first and the hero banner has new products
hierarchy
Through this experience, I learned about design systems and how they contribute to more efficient workflows and the creation of responsive designs. I also gained a deeper understanding of UX/UI design principles, focusing on user-centered approaches and accessibility. These insights have helped me craft designs that are not only visually appealing but also intuitive, functional, and inclusive for diverse audiences.
NEXT PROJECT
Connect
WHAT I LEARNED
Cards
gOING DARK
Mobile Dark Mode
3
Implementing a dark mode for CVS's digital platforms would significantly reduce eye strain, especially for users spending extended periods viewing screens.


responsive design
CVS Website Desktop
2


Pick it up - free
Pick it up Tuesday, September 12th
Ship it
Monday, September 18th
How to get it
Advil Pain Reliever/ Fever Reducer 200 MG
Ibuprofen Tablets
Size: 24 CT | Wt. 0.08 CT
$14.49
Remove
1


True Match
Lumi Glotion
$18.49
495
+

Crest Fluoride Toothpaste
$8.79
89
+



At-home COVID-
19 test kits
Convenient and simple solutions for testing for COVID-19.
Shop at-home COVID-19 tests
$3 ExtraBucks Rewards
Shop Garnier

ExtraCare
Get 2% back and so much more
Sign up for ExtraCare
new navigation
The profile is now located at the top, along with the search bar. All information is condensed and better organized for improved navigation
A responsive design banner that features content based on holidays or the current health landscape
Hero banner
BRAND ARCHETYPE
The Everyman
60%
The Creator
Aa
Aa
Poppins
Nunito Sans
Color Palette
TYPOGRAPHY
Design system
4
30%
Visual System